▷ Curso de JAVA: Como agregar imágenes en un JCombobox 【Creando listas personalizadas JAVA】
Hola amigos lectores y seguidores de Software Galaxia Blogs, el día de hoy quiero compartir un pequeño tutorial, el cual a mi juicio puede ser de gran ayuda e importancia a la hora de desarrollar una software o aplicación, cada vez podemos observar que aparte de que nuestro programa sea funcional y cumpla con las expectativas requeridas, es casi indispensable centrarnos en la parte visual, en la actualidad es de suma importancia que nuestras aplicaciones sean bonitas y llamativas a la vista del cliente.
Razón por la cual tenemos que hacer uso de una serie de herramientas y técnicas que ayuden a la personalización del mismo, las listas desplegables o JCombobox es uno de los componentes que no pueden faltar en nuestras aplicaciones, el día de hoy vamos a trabajar un ejemplo sencillo que nos permitirá agregar imágenes a nuestro JCombobox, antes de seguir con el tutorial te recomiendo que visites una entrada anterior donde estuvimos trabajando varios de los puntos que vamos a tratar el día de hoy ▷ Curso de JAVA: Obtener Id de un JCombobox con Base de datos 【Creando listas personalizadas JAVA-MySQL】.
Si aún tienes dudas de cómo crear un proyecto, ventanas JFrame, etc. Te invito a que mires el siguiente POST Curso de JAVA: Cómo hacer un proyecto, un paquete y un formulario?
Si aún tienes dudas de cómo crear un proyecto, ventanas JFrame, etc. Te invito a que mires el siguiente POST Curso de JAVA: Cómo hacer un proyecto, un paquete y un formulario?
No siendo mas comencemos!!!
Links de código fuente
Explicación por Foto-Tutorial:
Siguiendo la dinámica de entradas anteriores, vamos a iniciar explicando la estructura de nuestro proyecto para luego iniciar con el desarrollo de las respectivas clases y métodos que estaremos utilizando, como aclaración para este ejemplo no seguiremos un patrón de diseño especifico, como por ejemplo: modelo-vista-controlador(MVC) ya que es un ejemplo bastante corto y sencillo.
- Paquete ejemplojcombobox: en este paquete estarán alojadas todas las clases de nuestro proyecto, tenemos la clase principal(frameInicio.java), la clase ComboboxRenderer.java la cual utilizaremos para realizar todo el proceso de personalización de nuestro JCombobox, y por ultimo tenemos la clase Item la cual controlara cada Item o elemento de la lista desplegable.
- Paquete images: en este paquete estarán alojadas todas las imágenes que deseamos visualizar en nuestro programa, incluidos los iconos que se visualizaran en la lista desplegable.
 |
| Estructura Proyecto Java |
2. Ahora miremos la estructura de la interfaz gráfica, la cual posee un JFrame el cual a su vez tiene varios componentes, simplemente tenemos una etiqueta de texto (JLabel) la cual servirá para mostrar un título, seguido tenemos un JLabel el cual posee un icono y para finalizar esta el componente el cual nos interesa el JCombobox el cual contendrá los iconos.
 |
| Interfaz Gráfica |
3. Vamos a trabajar inicialmente sobre la clase frameInicio.java, la cual es nuestra clase principal, iniciamos creando 3 arreglos unidimensionales o vectores, los cuales serán de suma importancia en el desarrollo de nuestro ejemplo.
- El primer vector será de tipo ImageIcon al cual hemos llamado itemImages, en este vector vamos agregar todos los iconos que deseamos mostrar en el JCombobox.
- El segundo vector será de tipo String, el cual lo inicializamos agregando las cadenas de texto que deseamos mostrar en el JCombobox, las cadenas de texto igualmente harán referencia a los nombres de los respectivos iconos con los cuales estaremos trabajando.
- Por último tenemos el tercer vector, el cual será de tipo Item, sabemos que esta clase nos permite tener un control más avanzado de los ítem del JCombobox, si deseas tener una mejor comprensión sobre esta clase te invito a que visites la entrada donde explicamos como crear dicha clase ▷ Curso de JAVA: Obtener Id de un JCombobox con Base de datos 【Creando listas personalizadas JAVA-MySQL】.
Como podemos observar en la imagen, los vectores creados tanto el vector tipo ImageIcon como el vector tipo String, son de tipo public static, esto lo hacemos con el fin que estos vectores puedan ser utilizados desde otras clases pero además de esto puedan ser llamados sin necesidad de crear un objeto de la clase, entonces la estructura para llamar estos vectores desde otras clases serial la siguiente.
nombre_de_la_clase.nombre_vector (frameInicio.itemImages).
 |
| Creación de vectores o arreglos unidimensionales |
4. Seguimos trabajando sobre la clase frameInicio.java, nos posicionamos en la sección Design, seleccionamos el JCombobox, oprimimos click derecho y vamos a seleccionar el ítem Customize Code.
 |
| Personalizamos el JCombobox |
Seguido al proceso anterior, debemos seleccionar en la lista desplegable marcada con la flecha roja el item custom creation, de esta manera podremos personalizar dicha línea de código a la cual entre los paréntesis vamos a pasarle como párametro un vector, el cual será el vector tipo Item(it), de esta manera podremos imprimir o visualizar la información del vector en el JCombobox.
5. Siguiendo en la clase frameInicio.java, vamos a crear un método tipo void el cual llamaremos iniciarComponentes; en este vamos a inicializar los respectivos vectores creados en pasos anteriores, inicializamos el vector itemImages y el vector it, lo más significativo del método será la creación de un ciclo for al cual le vamos asignar las respectivas imágenes que tenemos alojadas en el paquete images, e igualmente le asignamos los valores al vector it, este siempre recibirá como parámetro un valor numérico y un valor tipo cadena.
6. Creamos una nueva clase la cual llamaremos ComboboxRenderer, esta nos permitirá personalizar nuestro JCombobox de tal manera que nos permita mostrar o visualizar imágenes en el mismo.
 |
| Agregamos el array al JCombobox |
5. Siguiendo en la clase frameInicio.java, vamos a crear un método tipo void el cual llamaremos iniciarComponentes; en este vamos a inicializar los respectivos vectores creados en pasos anteriores, inicializamos el vector itemImages y el vector it, lo más significativo del método será la creación de un ciclo for al cual le vamos asignar las respectivas imágenes que tenemos alojadas en el paquete images, e igualmente le asignamos los valores al vector it, este siempre recibirá como parámetro un valor numérico y un valor tipo cadena.
 |
| Método iniciar componentes |
6. Creamos una nueva clase la cual llamaremos ComboboxRenderer, esta nos permitirá personalizar nuestro JCombobox de tal manera que nos permita mostrar o visualizar imágenes en el mismo.
 |
| Creamos una nueva clase ComboboxRenderer.java |
Una vez creada la clase, aplicamos el concepto de herencia haciendo uso de la palabra clave extends seguido a esto llamamos la clase JLabel, esta clase es de suma importancia ya que de esta manera cada ítem del JCombobox, pasaría a convertirse en un JLabel para así poder agregar las respectivas imágenes.
7. Lo siguiente que vamos hacer será llamar una interfaz, para esto escribimos la palabra clave implements, seguido de la interfaz que en este caso será ListCellRenderer.
 |
| Clase ComboboxRenderer.java |
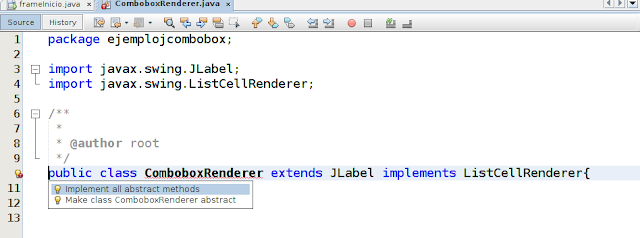
7. Lo siguiente que vamos hacer será llamar una interfaz, para esto escribimos la palabra clave implements, seguido de la interfaz que en este caso será ListCellRenderer.
Nota: para evitar el error debemos posicionarnos en el bombillo y seleccionar el ítem Implements all abstract method o implementar todos los métodos abstractos.
 |
| Agregamos la interfaz ListCellRenderer |
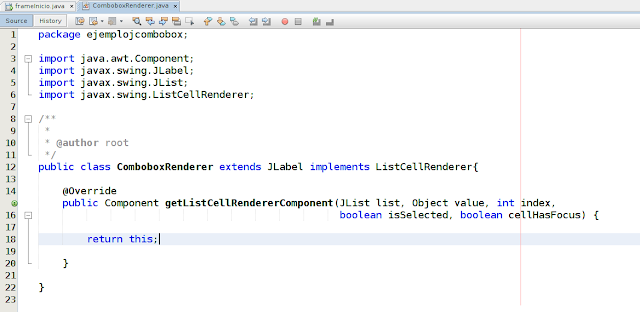
Una vez realizado el proceso anterior se generar un método el cual será el encargado de realizar todo el proceso de personalización del JCombobox, este posee una serie de parámetros que vamos a estar utilizando para poder acceder a las propiedades de los ítems del JCombobox y poder personalizar su apariencia.
 |
| Generamos el método getListCellRendererComponent |
En la segunda línea creamos una variable tipo int selectIndex la cual le asignaremos el valor numérico que devuelva el objeto tipo Item, para acceder a este valor numérico debemos hacer uso del método getId perteneciente a dicha clase.
 |
| Creamos un objeto tipo Item |
9. Lo siguiente que vamos hacer es verificar cuando el mouse seleccione algún ítem del JCombobox y de esta manera cambiar el color de fondo de ese ítem.
Para realizar este proceso hacemos uso de la variable tipo boolean isSelected. de esta manera hacemos uso del método setBackground y setForeground para cambiar el color de fondo y el color de texto respectivamente.
 |
| Verificamos si el item ha sido seleccionado |
10. Por ultimo crearemos las líneas de código que nos permitirán visualizar las imágenes en los respectivos ítem del JCombobox, para esto debemos realizar lo siguiente:
- Creamos un objeto de tipo ImageIcon el cual recibirá cada icono que se encuentra almacenado en el vector itemImages perteneciente a la clase frameInicio.java.
- Seguido a esto creamos una variable tipo String, la cual recibirá el texto que deseamos visualizar en los respectivos ítem del JCombobox.
- Lo siguiente será hacer visible el icono, haciendo uso del método setIcon.
- Luego verificamos si el icono es diferente de null, y de esta manera determinamos el texto que vamos a visualizar.
 |
| Agregamos los respectivos iconos al JCombobox |
 |
| método constructor clase frameInicio.java |
Clase ComboboxRenderer.java
package jemplojcombobox;; import java.awt.Color; import java.awt.Component; import javax.swing.ImageIcon; import javax.swing.JLabel; import javax.swing.JList; import javax.swing.ListCellRenderer; /** * * @author software galaxia */ public class ComboboxRenderer extends JLabel implements ListCellRenderer { @Override public Component getListCellRendererComponent(JList list, Object value, int index, boolean isSelected, boolean cellHasFocus) { Item i = (Item) value; int selectIndex = i.getId();
if(isSelected){
setBackground(list.getSelectionBackground());
setForeground(list.getSelectionForeground());
}else{ setBackground(Color.white); setForeground(list.getForeground()); }
ImageIcon icon = frameInicio.itemImages[selectIndex]; String name = frameInicio.itemNames[selectIndex]; setIcon(icon); if(icon!=null){ setText(name); }else{ setText("(Imagen no disponible) "+name); }
return this;
}
}
Clase Item.java
package jemplojcombobox;; import java.awt.Color; import java.awt.Component; import javax.swing.ImageIcon; import javax.swing.JLabel; import javax.swing.JList; import javax.swing.ListCellRenderer; /** * * @author software galaxia */ public class Item { private Integer id; private String descripcion; public Item(Integer id, String descripcion){ this.id=id; this.descripcion=descripcion; } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getDescripcion() { return descripcion; } public void setDescripcion(String descripcion) { this.descripcion = descripcion; } @Override public String toString(){ return getDescripcion(); } }
Clase frameInicio.java (metodo constructor e iniciarCompontes)
package jemplojcombobox;
import javax.swing.ImageIcon;
public class frameInicio extends javax.swing.JFrame { public static ImageIcon itemImages []; public static String [] itemNames = {"Birds", "Cat", "Dog", "Rabbit", "Pig", "Birds", "Cat", "Dog", "Rabbit", "Pig"}; Item [] it; public frameInicio() { iniciarComponentes(); initComponents(); this.setLocationRelativeTo(null); ComboboxRenderer render = new ComboboxRenderer(); comboboxImagen.setRenderer(render); comboboxImagen.setMaximumRowCount(4); } public void iniciarComponentes(){ itemImages = new ImageIcon[itemNames.length]; it = new Item[itemNames.length]; for (int i = 0; i < itemNames.length; i++) { it[i]= new Item(i, itemNames[i]); itemImages[i] = new ImageIcon(getClass().getResource("/images/"+itemNames[i]+".png")); } }
}
13. Para finalizar mostramos unas imágenes con el resultado final del ejemplo realizado.
Con esto hemos concluido con el desarrollo del capitulo de hoy, el código fuente de todo este proyecto esta disponible en nuestra sección de zona de descargas, igualmente tenemos un repositorio creado en GitHub para que puedas visualizar todo el código de la mejor manera posible, si deseas realizar la descarga ve a los botones que estan al inicio de la entrada.
¡Suscríbete Ahora!
🔻
Si tienes alguna otra forma de implementar esta ejemplo no dudes en compartirla, y así poder compartir opiniones sobre el tema.
¿Quieres aprender a realizar aún más cosas y personalizar tus programas hechos en el lenguaje de programación JAVA?, si tu respuesta es "Sí", puedes acceder a todos los tips de JAVA que hemos estado publicando en este blog, dando clic aquí.
Suscríbete a nuestro blog, vía Email o RSS; además puedes seguirnos a través de nuestras redes sociales como: Facebook, Twitter, YouTube y Google+.
Si te fue de gran ayuda este material, no olvides compartirlo con tus amigos.
Si tienes dudas o sugerencias al respecto; puedes dejarnos tus comentarios.
Si te fue de gran ayuda este material, no olvides compartirlo con tus amigos.
Si tienes dudas o sugerencias al respecto; puedes dejarnos tus comentarios.
Bendiciones...










Muy buena explicación y muy buen ejemplo de los ComboBox personalizados, pero tengo una duda, ¿Como le puedo hacer para que en el combo me muestre la imagen y otro texto que no sea el nombre de la imagen?, intente hacer esto siguiendo el ejemplo pero me detecta un error el programa, ya que únicamente se ejecutara si los nombres que hemos declarado en la variable itemNames coinciden con los nombres de las imágenes
ResponderBorrar