▷ Curso de JAVA: Desarrollando un software matemático desde cero 【Interfaz Gráfica (GUI)】| PROGRAMACIÓN EN JAVA
Hola amigos lectores y seguidores de Software Galaxia Blogs, en una entrada anterior estuvimos explicando un poco la temática de lo que iba a tratar esta nueva serie, si aún no sabes de que trata te invito a que visites la siguiente entrada:Curso de JAVA: Desarrollando un software matemático desde cero 【Introducción】| PROGRAMACIÓN EN JAVA.
El día de hoy iniciaremos con el desarrollo de nuestro proyecto, vamos a iniciar con lo básico que será la creación de nuestro proyecto más la creación de la interfaz gráfica(GUI) específicamente la ventana JFrame, la cual será la vista principal o pantalla inicial que vera el usuario cuando ejecute la aplicación.
Si aún tienes dudas de cómo crear un proyecto, ventanas JFrame, etc. Te invito a que mires el siguiente POST Curso de JAVA: Cómo hacer un proyecto, un paquete y un formulario?
Si aún tienes dudas de cómo crear un proyecto, ventanas JFrame, etc. Te invito a que mires el siguiente POST Curso de JAVA: Cómo hacer un proyecto, un paquete y un formulario?
No siendo mas comencemos!!!
Links de código fuente
 |
| Interfaz Gráfica(GUI) java |
Explicación por Videotutorial:
Parte #1
Parte #2
Explicación por Foto-Tutorial:
Iniciamos la explicación recordando conceptos claves que se necesitan para este desarrollo e igualmente poder estudiar de una manera previa la estructura o jerarquía que llevara nuestra interfaz gráfica(GUI), la cual poseerá varias vistas o contenedores(JPanel).
Igualmente te recomiendo mirar los vídeos para tener una explicación mas detallada.
 |
| Jerarquía interfaz Gráfica(GUI) java |
2. Vamos a trabajar con componentes del paquete Swing, sabemos que este paquete nos provee de una serie de objetos que nos ayuda con la creación de la interfaz gráfica(GUI), a continuación enumeramos una serie de componentes que serán utilizados en el desarrollo de nuestra interfaz gráfica.
*JFrame: Utilizaremos esta clase para crear nuestra ventana principal en la cual podremos añadir todos los componentes u objetos que utilizaremos.
*JPanel: Este trabajara como nuestro contenedor en el cual vamos agregar una serie de componentes específicos por ejemplo: Botones, Etiquetas de texto, campos de texto, entre otros.
*Por ultimo tenemos los componentes de propósito general tales como los JButton, JLabel, JComboBox, JMenuBar, JMenu y JSeparator... Los cuales nos servirán para mostrar texto, agregar imágenes, botones entre otras cosas que estaremos viendo en el transcurso de este tutorial.
3. Vamos a trabajar con una clase muy importante a la hora de desarrollar interfaces gráficas y es el uso de los Layouts, como bien sabemos este es el que decide en que orden se repartirán los componentes dentro de un contenedor. Para nuestro desarrollo vamos a trabajar con tres Layouts los cuales serán:
*BorderLayout: Este lo que hace es dividir la ventana o contenedor en 5 regiones las cuales son: arriba, abajo, centro, derecha, izquierda; de esta manera a la hora de agregar componentes este los distribuirá en las regiones mencionadas anteriormente por ejemplo:
 |
| BorderLayout java ejemplo |
*FlowLayout: Este lo que hará será distribuir los componentes de manera horizontal por ejemplo:
 |
| FlowLayout JAVA ejemplo |
*GridBagLayout: Por ultimo tenemos el GridBagLayout uno de los Layout más difícil de entender al principio pero una vez lo dominas te será muy fácil comprender la dinámica de este, yo lo definiría como una gran matriz o arreglo bidimensional, la cual posee filas y columnas y para poder agregar los componentes aquí, habría que especificar la fila y columna en la cual queremos posicionar dicho elemento, también poseerá una serie de atributos precisos con los cuales podremos especificar el posicionamiento exacto de nuestro componente:
 |
| GridBagLayout java ejemplo |
Si quieres enriquecer más tus conocimientos sobre esta temática la cual es sobre interfaces gráficas, visita la documentación de java en la cual podrás encontrar ejemplos sobre esto, Documentación de java.
4. Entramos en materia, lo primero que haremos será crear un nuevo proyecto al cual llamaremos CalculatorECDesdeCero, igualmente vamos a trabajar con cuatro paquetes los cuales serán: view, controller, model, images. Vamos aplicar el patrón de diseño modelo-vista-controlador (MVC), con esto lo que haremos será dividir nuestro código por secciones, de esta manera independizar la parte gráfica de nuestra aplicación de la parte lógica de la misma, el puente de comunicación entre estas dos partes será el paquete controller, por ultimo tenemos el paquete images en el cual vamos almacenar todas las imágenes que usaremos en el desarrollo de nuestro proyecto, el día de hoy solo vamos a trabajar en el paquete view.
 |
| Estructura proyecto java |
5. Lo siguiente que haremos será agregar nuestra ventana JFrame al paquete view, para crear esta ventana solo bastaría con posicionarnos en el paquete view, oprimir click derecho, seleccionar la opción new seguido del item JFrame Form.
 |
| Crear ventana JFrame java |
Esto nos genera una ventana en la cual debemos agregar el nombre que llevara nuestra ventana JFrame, el cual sera: VentanaPrincipal, oprimimos el botón finish y con esto ya tendríamos nuestra venta JFrame creada.
 |
| Crear Ventana JFrame java |
6. Se generaría nuestra área de trabajo a la cual debemos especificar unas dimensiones en ancho(width) y alto(height), para esto debemos acceder a las propiedades del JFrame.
Buscamos la opción preferredSize y agregamos las nuevas dimensiones que serán [886, 695], estos valores hacen referencia al ancho y alto de la ventana JFrame.
 |
| Dimensiones JFrame |
7. Agregamos un JMenuBar a nuestra ventana JFrame el cual nos servirá para mostrar una serie de items(JMenu) con información general de nuestra aplicación, por ejemplo: la opción de ayuda y acerca de, que generalmente la podemos encontrar en cualquier software actualmente.
 |
| Agregar JMenuBar a JFrame |
JMenu acerca de:
*variable name: acercaDe
*variable modifiers: public
*icon: info.png
*text: Acerca De
*horizontalTextPosition: LEFT
*iconTextGap: 14
JMenu ayuda:
*variable name: acercaDe
*variable modifiers: public
*icon: help.png
*text: Ayuda
*horizontalTextPosition: LEFT
*iconTextGap: 14
 |
| Agregamos los respectivos JMenu |
Para poder agregar estas propiedades a los respectivos JMenu debemos posicionarnos sobre el componente(JMenu), oprimir click derecho y seleccionar la opción propiedades.
 |
| Agregar Propiedades al JMenu |
8. Agregamos un layout a nuestra ventana JFrame la cual será BorderLayout.
 |
| Agregamos un BorderLayout al JFrame |
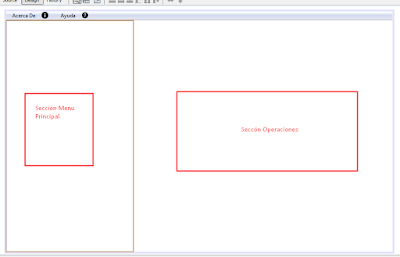
Nuestra ventana JFrame estará dividida en dos secciones importantes, en la parte izquierda tenemos un componente JScrollPane y dentro de este un JPanel en el cual se agregaran los componentes del menú principal, por otra parte en la parte derecha tenemos un JPanel donde cargaremos la vista inicial.
 |
| Estructura JFrame |
De esta manera están distribuidos los componentes que tenemos hasta ahora agregados en nuestra ventana JFrame, igualmente tanto para el panelMenuPrincipal y el panelOperaciones le vamos asignar el layout GridBagLayout.
Propiedades:
JScrollPane:
*variable name: barraDesplazamientoMenu
*variable modifiers: public
*direction(layout): west
*preferred size: [292, 100]
 |
| Estructura JFrame |
Propiedades:
JScrollPane:
*variable name: barraDesplazamientoMenu
*variable modifiers: public
*direction(layout): west
*preferred size: [292, 100]
JPanel:
*variable name: panelMenuPrincipal
*variable modifiers: public
*background: white
*variable name: panelMenuPrincipal
*variable modifiers: public
*background: white
JPanel:
*variable name: panelOperaciones
*variable modifiers: public
*variable name: panelOperaciones
*variable modifiers: public
*direction(layout): center
*background: white
9. En la sección del panelOperaciones(JPanel), agregamos dos componentes los cuales son:
*JScrollpane(barraDesplazamientoPanelOperaciones), el cual nos servirá para agregar una barra de desplazamiento a nuestro JPanel(panelOperaciones).
Propiedades del layout:
- Grid x = 0
- Grid y = 0
- Grid width = 1
- Grid height= 1
- fill = Both
- ipadx = 0
- ipady = 0
- weight x = 1.0
- weight y = 1.0
*JPanel(panelIncio), en este agregaremos una serie de componentes que se visualizaran cuando ejecutemos el programa por primera vez
 |
| Estructura panelOperaciones |
10. El siguiente paso será agregar un JLabel al panelInicio(JPanel) al cual le vamos agregar un icono que se visualizará cuando ejecutemos nuestra aplicación.
 |
| agregamos un JLabel al JPanel |
11. Por ultimo agregamos los componentes del lado del panelMenuPrincipal, los cuales serán los botones(JButton) que compondrán nuestro menú de opciones, no detalle la manera en como se agregaron los componenetes(JButton) porque el proceso es un poco extenso igualmente podrán apreciar esto en el código fuente de la aplicación.
 |
| Ventana JFrame principal |
12. Al ejecutar nuestra aplicación obtendremos el siguiente resultado.
 |
| Calculator EC ventana principal |
Con esto hemos concluido con el desarrollo del capitulo de hoy, si deseas ver una explicación mas detallada te recomiendo que mires los vídeos tanto la primera parte como la segunda, los cuales dan una explicación detallada de como crear esta ventana JFrame, próximamente tendremos otra entrada en la cual seguimos con el desarrollo de este software.
¡Suscríbete Ahora!
🔻
Si tienes alguna otra forma de implementar esta ejemplo no dudes en compartirla, y así poder compartir opiniones sobre el tema.
¿Quieres aprender a realizar aún más cosas y personalizar tus programas hechos en el lenguaje de programación JAVA?, si tu respuesta es "Sí", puedes acceder a todos los tips de JAVA que hemos estado publicando en este blog, dando clic aquí.
Suscríbete a nuestro blog, vía Email o RSS; además puedes seguirnos a través de nuestras redes sociales como: Facebook, Twitter, YouTube y Google+.
Si te fue de gran ayuda este material, no olvides compartirlo con tus amigos.
Si tienes dudas o sugerencias al respecto; puedes dejarnos tus comentarios.
Si te fue de gran ayuda este material, no olvides compartirlo con tus amigos.
Si tienes dudas o sugerencias al respecto; puedes dejarnos tus comentarios.
Bendiciones...








Gracias! Edtoy tratando de aprender algo en Java, creo que esto me va a servir. Saludos
ResponderBorrar