► CURSO PRÁCTICO JAVAFX: Como hacer un LOGIN │NetBeans IDE【HBOX - LAYOUT】
Hola amigos lectores y seguidores de Software Galaxia Blogs, el dia de hoy traemos el sexto capítulo de esta serie de tutoriales relacionados a la tecnología de JAVAFX, seguimos estudiando todo lo referente a los Layouts, el dia de hoy estudiaremos una nueva clase y esta es HBox o horizontal box, un layout muy utilizado a la hora de trabajar con interfaces gráficas en JAVAFX, vamos a explicar los aspectos más relevantes de esta y realizaremos un ejercicio para comprender un poco más acerca del funcionamiento de esta.
Quédate con nosotros y aprendamos más sobre esta gran tecnología, en una entrada anterior estuvimos estudiando todo lo relacionado al vertical box o VBox ► CURSO PRÁCTICO JAVAFX: Create Login Form │NetBeans IDE【VBOX - LAYOUT】
Quédate con nosotros y aprendamos más sobre esta gran tecnología, en una entrada anterior estuvimos estudiando todo lo relacionado al vertical box o VBox ► CURSO PRÁCTICO JAVAFX: Create Login Form │NetBeans IDE【VBOX - LAYOUT】
Links de código fuente
 |
| HBox Layout JAVAFX |
Explicación por VideoTutorial:
Creamos un videotutorial especialmente para ti en el cual te brindamos información detallada acerca de los layouts específicamente el layout de tipo HBox.
Explicación por Foto-Tutorial:
Iniciamos explicando los conceptos claves a la hora de trabajar con el layout de tipo HBox igualmente realizaremos un ejercicio práctico para afianzar conocimientos.
Cuando utilizamos un panel de diseño de tipo HBox todos los elementos hijos se mostrarán en una sola fila horizontal. Fuente
Este tipo de layout es el caso contrario del VBox podríamos comparar este tipo de layout como una matriz de 1 fila por n columnas, el número de columnas en este caso sería equivalente al número de nodos o componentes que vamos a utilizar, cada nodo que agreguemos será ordenado uno al lado del otro.
2. Propiedades Clase HBox.
Es importante resaltar que esta clase pertenece al paquete javafx.scene.layout, igualmente esta clase hereda de la clase Pane la razón es porque todos los paneles de tipo Layout heredan de esta clase, esto lo estuvimos tratando en la entrada ► CURSO PRÁCTICO JAVAFX: Ejemplo de Layouts - Layouts Examples │【BORDERPANE - CLASS】 .
Esta clase contiene 5 Propiedades las cuales son:
Esta clase contiene 5 Propiedades las cuales son:
- alignment: esta propiedad representa la alineación de los nodos dentro de los límites de HBox. esta propiedad se establece mediante el método setAlignment (), podemos posicionar los elementos al centro, a la izquierda, derecha etc.
- fillHeight: esta propiedad es de tipo booleano y al establecer esto como verdadero; Los nodos redimensionables en el HBox se redimensionan a la altura del HBox. Puede establecer el valor de esta propiedad utilizando el método setter setFillHeight().
- spacing: esta propiedad la utilizamos para agregar un espacio entre nodos y de esta manera crear una separación entre los mismos, para acceder a esta propiedad lo hacemos a traves del metodo setSpacing().
- setHgrow: al utilizar este método obligamos a un nodo hijo a redimensionarse una vez el HBox cambie sus dimensiones, es importante resaltar que el crecimiento del nodo hijo será horizontal.
- setMargin: con este método podemos aplicar márgenes al HBox, con este método podemos aplicar márgenes a un nodo hijo específicamente.
Nota: El dia de hoy vamos a aplicar algunas de las propiedades anteriormente mencionadas sobre el ejercicio que estaremos trabajando.
3. Ejercicio Práctico Login Form Parte # 2
Vamos a desarrollar un ejercicio en el cual crearemos un formulario de inicio de sesión o login, el cual aplicaremos varios conceptos que ya hemos visto como por ejemplo el uso del layout de tipo VBox.
Nuestra ventana está subdivida en dos secciones o dos contenedores de tipo VBox(containerLeft y containerRight), éstos a su vez son nodos hijos del nodo raíz el cual es de tipo HBox.
El contenedor de la izquierda (containerLeft), tiene a su vez un contenedor hijo(containerLogin) el cual es de tipo VBox en este agregamos los nodos referentes al formulario de inicio de sesión, los cuales son los mismos que estuvimos trabajando en la entrada anterior.
Por otro lado el contenedor de la derecha(containerRight) tiene como nodo hijo un nodo de tipo ImageView el cual contendrá una imagen.
Todos estos nodos y contenedores anteriormente mencionados serán nodos hijos del nodo raíz el cual es nuestro layout pane de tipo HBox.
 |
| Estructura ventana Login JavaFX |
4. Ejercicio Práctico Login Form Parte # 2 - Creamos y agregamos los nodos hijos al nodo raíz.
Procedemos a crear nuestro nodo raíz, para esto creamos un objeto de la clase HBox al cual le llamaremos root, es importante resaltar que esta clase pertenece al paquete javafx.scene.layout.
Agregamos los nodos hijos (containerLeft y containerRight) al nodo raíz (root) haciendo uso del método getChildren() seguido del método addAll().
Hacemos uso de las propiedades setHgrow la cual como explicamos anteriormente, permite redimensionar los nodos a los cuales hacemos referencia, en este caso aplicaría para el nodo containerLeft y containerRight de esta manera cuando maximizamos la ventana dichos nodos se redimensionan, claro teniendo en cuenta la constante Priority.ALWAYS.
5. Ejercicio Práctico Login Form parte # 2- Código fuente proyecto.
A continuación tenemos el código fuente final de nuestro proyecto, en el cual se aplican conceptos ya vistos como el uso de los VBox y agregamos las líneas de código referente al horizontal box(HBox) explicado en el punto anterior.
Nota: No detallamos cada componente de este ejercicio debido a que es un ejercicio bastante largo y la idea es entender el funcionamiento del layout, puedes ver el videotutorial donde ampliamos más sobre el tema.
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Cursor;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Background;
import javafx.scene.layout.BackgroundFill;
import javafx.scene.layout.CornerRadii;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.paint.Color;
public class LayoutsHBoxextends Application {
@Override
public void start(Stage primaryStage){
VBox containerLeft = new VBox();
//AGREGAMOS NODOS HIJOS (containerLeft)
Label labelTitle = new Label("Iniciar Sesión");
labelTitle.setFont(new Font(40));
VBox containerLogin = new VBox();
//AGREGAMOS NODOS HIJOS(containerLogin)
Label labelUser = new Label("Usuario");
//Cambiamos tamaño de fuente
labelUser.setFont(new Font(20));
Label labelPassword = new Label("Contraseña");
labelPassword.setFont(new Font(20));
TextField textUser = new TextField();
textUser.setFont(new Font(18));
//Agregamos texto informativo al textField
textUser.setPromptText("Ingrese su usuario");
//asignamos dimensiones predefinidas
textUser.setPrefWidth(341);
textUser.setPrefHeight(44);
PasswordField textPass = new PasswordField();
textPass.setFont(new Font(18));
textPass.setPromptText("Ingrese su contraseña");
textPass.setPrefWidth(341);
textPass.setPrefHeight(44);
Button btnLogin = new Button("Entrar");
btnLogin.setFont(new Font(20));
btnLogin.setPrefWidth(370);
btnLogin.setPrefHeight(44);
btnLogin.setMaxWidth(Double.MAX_VALUE);
btnLogin.setCursor(Cursor.HAND);
//agregamos nodos hijos al containerLogin
containerLogin.getChildren().addAll(labelUser, textUser, labelPassword, textPass, btnLogin),
containerLogin.setAlignment(Pos.TOP_LEFT);
//Agregamos margenes a los nodos que corresponden
VBox.setMargin(labelUser, new Insets(10, 0, 0, 0));
VBox.setMargin(labelPassword, new Insets(10, 0, 0, 0));
VBox.setMargin(btnLogin, new Insets(20, 0, 0, 0));
containerLeft.getChildren().addAll(labelTitle, containerLogin);
containerLeft.setPrefWidth(422);
containerLeft.setAlignment(Pos.CENTER);
VBox.setMargin(containerLogin, new Insets(0, 30, 0, 30));
VBox containerRight = new VBox();
//AGREGAMOS NODOS containerRight
ImageView imageLogo;
//Agregamos una imaagen
InputStream inputStream;
inputStream = getClass().getResourceAsStream("/images/logo.png");
Image image = new Image(inputStream);
imageLogo = new ImageView(image);
containerRight.getChildren().add(imageLogo);
containerRight.setPrefWidth(422);
containerRight.setAlignment(Pos.CENTER);
containerRight.setBackground(new Background(new BackgroundFill(Color.web("#30373e"), CornerRadii.EMPTY, Insets.EMPTY)));
HBox root = new HBox();
root.getChildren().addAll(containerLeft, containerRight);
HBox.setHgrow(containerLeft, Priority.ALWAYS);
HBox.setHgrow(containerRight, Priority.ALWAYS);
Scene scene = new Scene(root, 854, 503);
primaryStage.setTitle("Layout - VBox");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
6. Ejercicio Práctico Login Form Parte # 2- Estructura Proyecto.
Nuestro proyecto estará dividido en dos paquetes(images, layouts.hbox), uno contendrá la imagen que vamos a utilizar y el otro paquete contendrá la clase principal de nuestro proyecto.
 |
| Estructura proyecto JAVAFX |
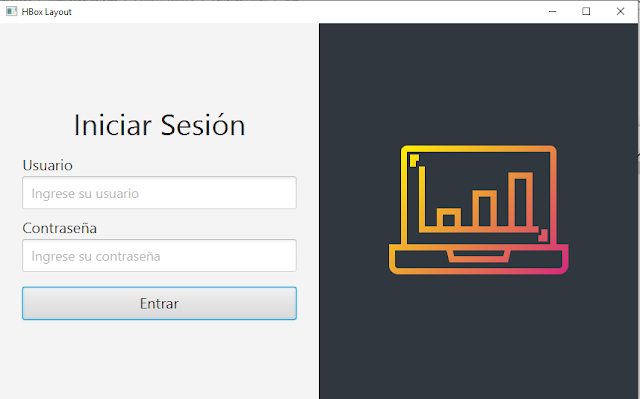
7. Salida, nuestro ejemplo quedaría de la siguiente manera.
 |
| Al ejecutar el proyecto quedaría así |
Con esto hemos concluido con el desarrollo del capítulo de hoy, la finalidad de esta entrada era conocer un poco acerca de los Layouts específicamente el HBox Layout, en próximas entradas estaremos abordado otro tipo de Layouts, Si deseas reforzar las temáticas expuestas en esta entrada te invito a que leas la documentación oficial.
Suscribete
si deseas aprender más sobre esta tecnología y Java en general oprime el botón de suscripción para estar atento a todo nuestro contenido.
¡Suscribete!
Si tienes alguna otra forma de implementar esta ejemplo no dudes en compartirla, y así poder compartir opiniones sobre el tema.
¿Quieres aprender a realizar aún más cosas y personalizar tus programas hechos en el lenguaje de programación JAVA?, si tu respuesta es "Sí", puedes acceder a todos los tips de JAVA que hemos estado publicando en este blog, dando clic aquí.
Suscríbete a nuestro blog, vía Email o RSS; además puedes seguirnos a través de nuestras redes sociales como: Facebook, Twitter, YouTube y Google+.
Si te fue de gran ayuda este material, no olvides compartirlo con tus amigos.
Si tienes dudas o sugerencias al respecto; puedes dejarnos tus comentarios.
Si te fue de gran ayuda este material, no olvides compartirlo con tus amigos.
Si tienes dudas o sugerencias al respecto; puedes dejarnos tus comentarios.
Bendiciones...









No hay comentarios.